怎样优雅地使用Hexo(Replit)
前言
Hexo是现在搭建个人博客使用最多的静态博客生成器 (包括这个博客[doge]),它支持300多种不同的主题,能够帮助你快速构建出界面美观的个人博客。但是,它的使用并不简单,安装的时候让你体会什么是花式报错,文章写好之后还要git commit上去,对新手不友好。并且,按照传统的做法,想要上传一篇博客,你需要一个已经搭建好环境的设备才可以,不够优雅。那如果想要随时随地创作文章上传怎么办呢,本文就提供了一种利用在线的集成开发环境(IDE)replit(我们的老朋友)的方法来优雅地使用hexo。
如何做到“优雅”
我认为有两个问题需要解决:
- 安装麻烦
- git提交麻烦
而这两个问题都可以使用replit强大的功能解决。
构建
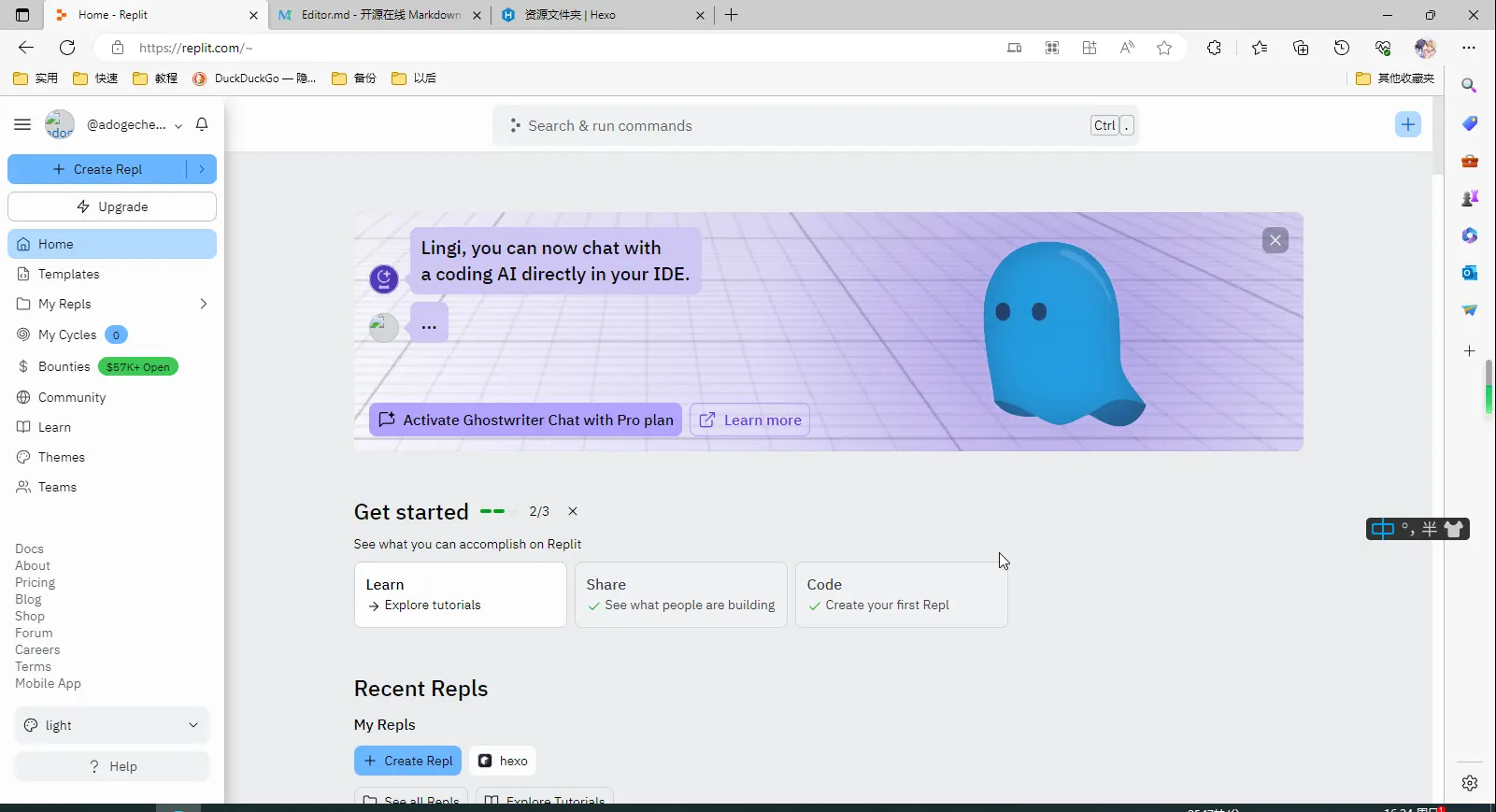
注册replit
注册地址,对于它网上的教程很多,我就不再赘述了

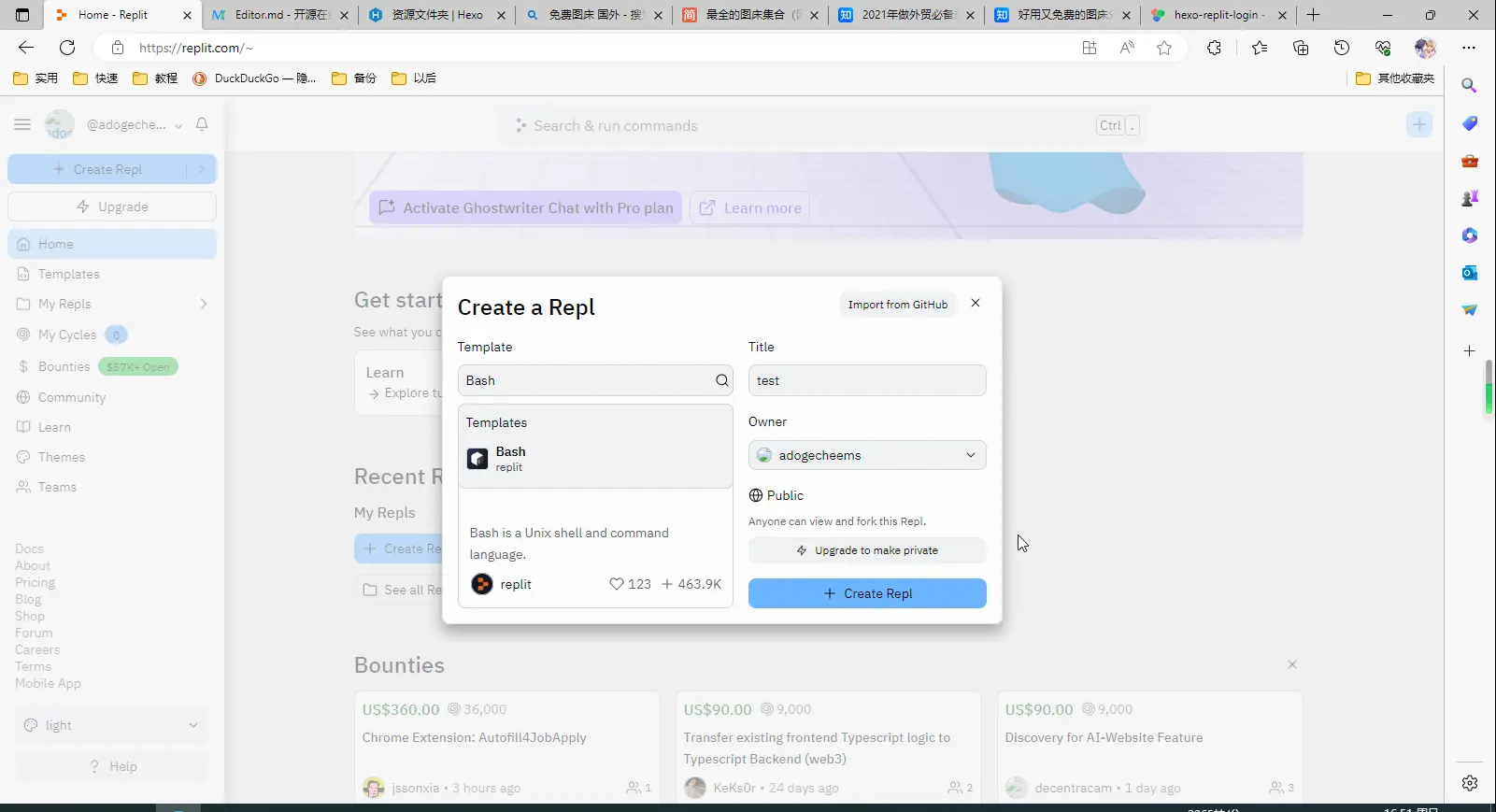
注册之后,点击”create repl”,新建一个bash项目

安装hexo
仰赖于replit使用的nix技术,我们不需要再为麻烦的环境发愁,可以一键配置环境。
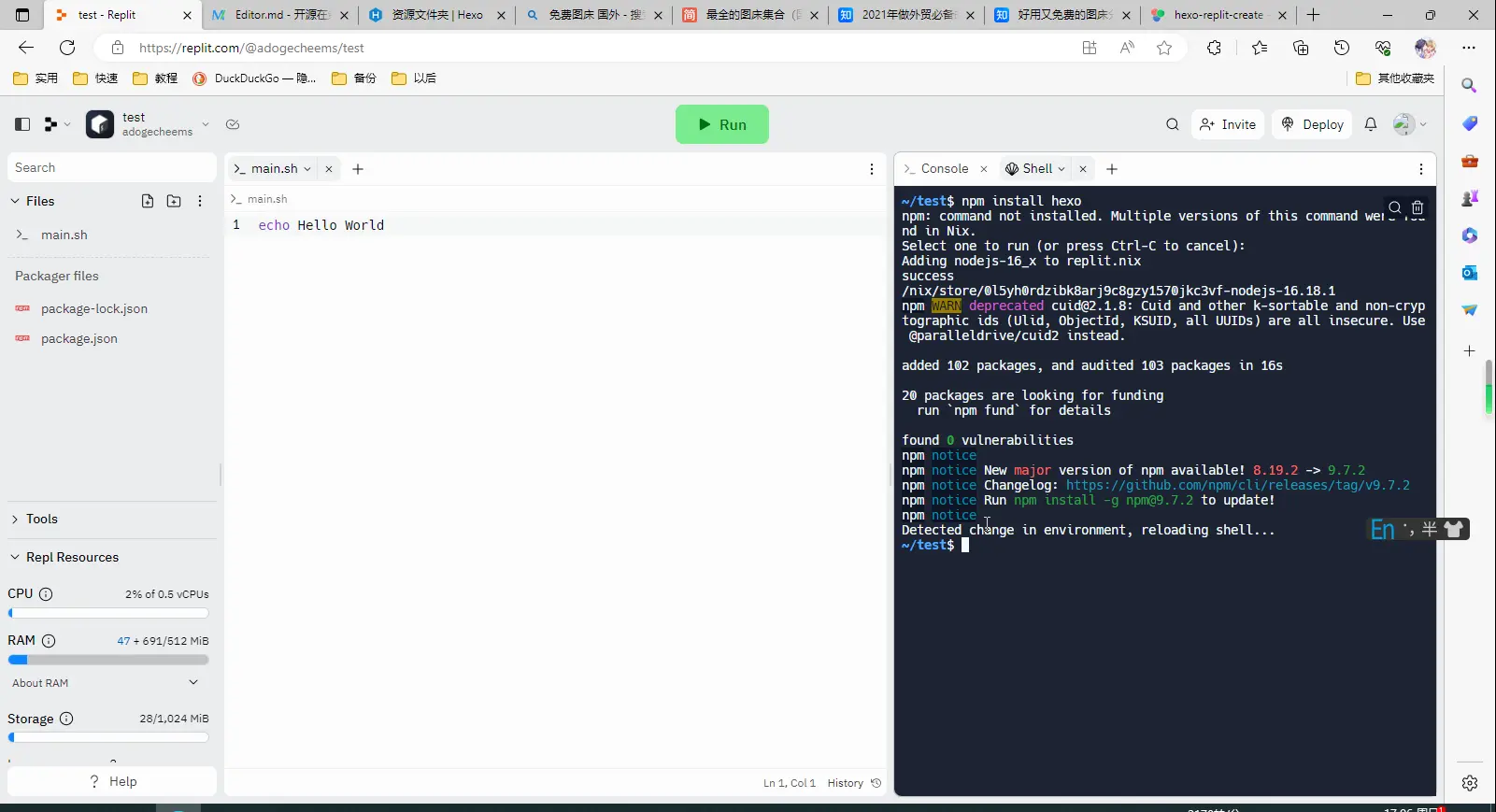
使用右侧的shell窗格,输入如下命令
1 | npm install hexo |
hexo就安装完成了(如果nix提示你需要安装npm就按回车安装)

然后键入 npx hexo init <博客根目录>,这里我就用’hexo’目录
博客就构建完成了,你可以在https://hexo.io上查阅文档。
注意:对博客操作之前需要先进入博客根目录,即输入 cd <你喜欢的目录>。
部署
Github
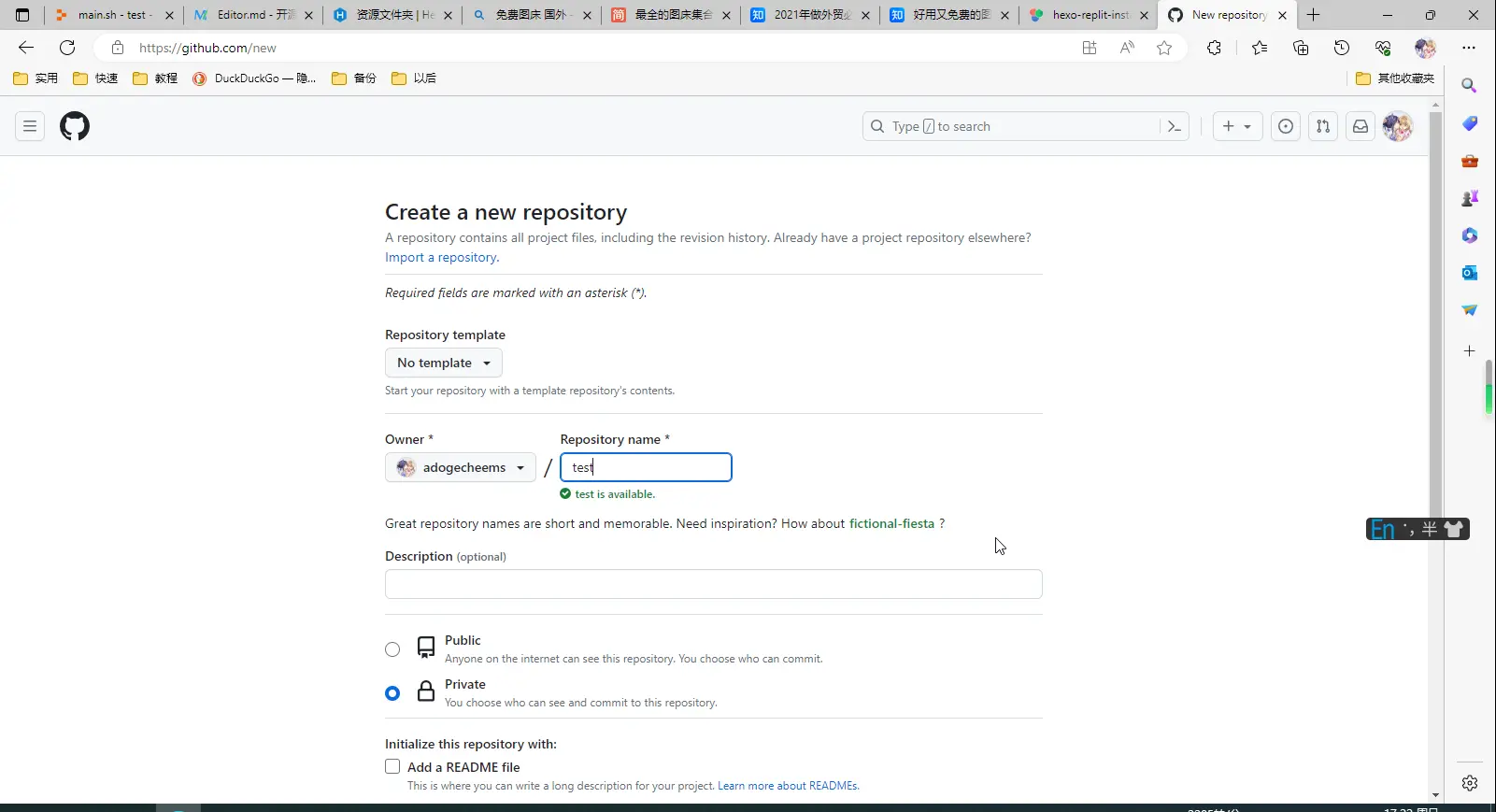
新建一个github存储库,设置为私有(什么你没有/不会用github,emmmm~)

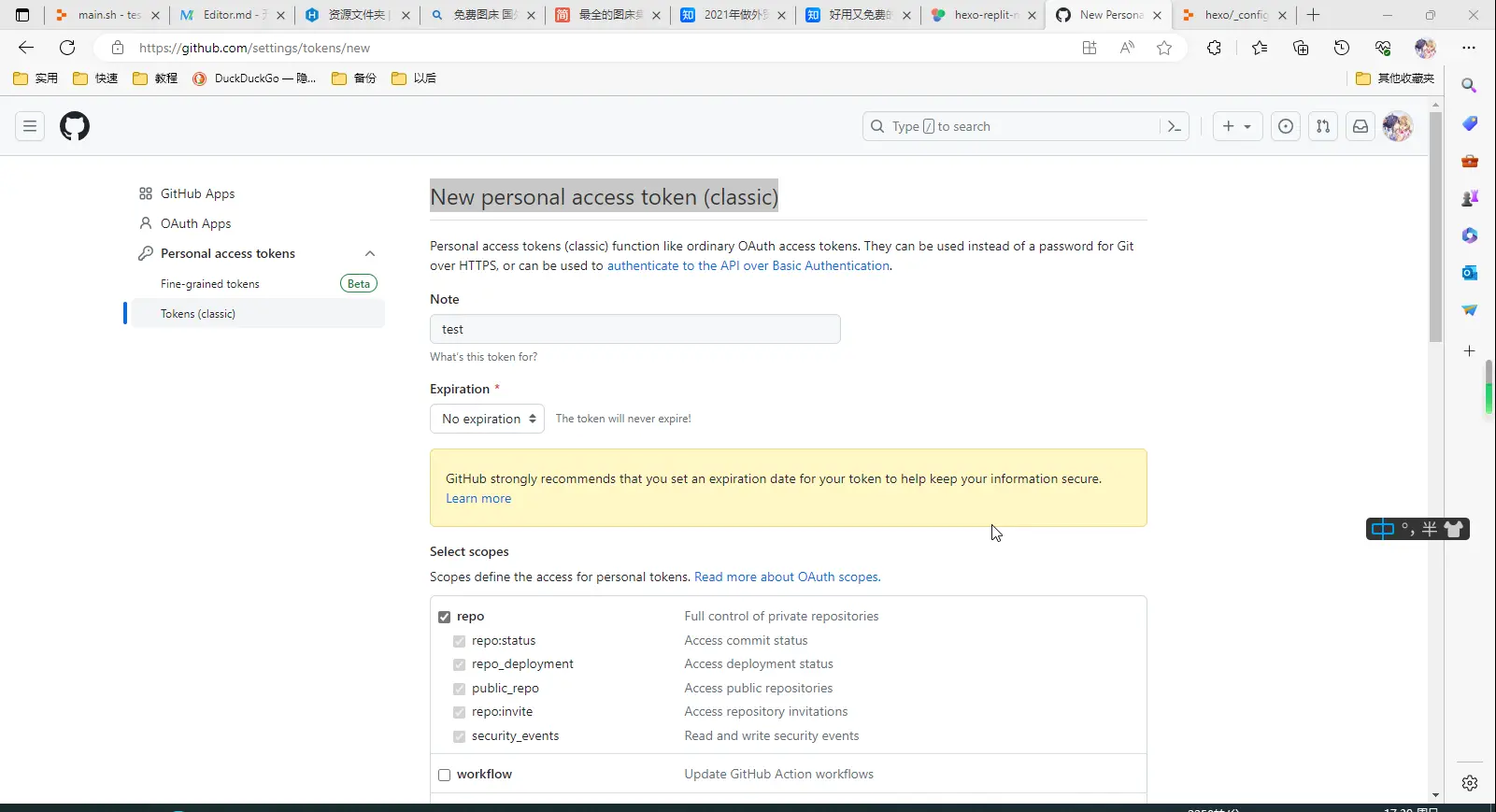
然后到你个人设置里找到token,新建一个永不过期的token,权限勾’repo’就行

复制token的值
连接
修改根目录内’_config.yml’最下面一段’deploy’设置为
1 | deploy: |
注意,文档里说的不对,要将获取到的token加在主机名前面才能连接(我深受其害),不然不能鉴权报403,即https://<你的token>@github.com/<你的用户名>/<存储库>.git。
一键脚本
把默认的’main.sh’改为
1 | cd <博客的根目录> |
然后点击上方的’run’即可部署到github(真 · 一键部署)
托管平台
我目前使用的是cloudflare pages,当然,你可以使用glitch或者netlify等平台部署,只要连接到了刚刚的存储库。不过需要注意的是不要使用平台的预设模版,静态站点即可,这是因为静态站点文件已经输出到github,无需再次生成静态文件。